Diese Anleitung soll dabei helfen den ersten Content auf euren Digital Signage Bildschirm zu bringen.
Unser System bietet so viele Möglichkeiten das wir hier nur den einfachsten Fall aufführen möchten und an dieser Stelle an das Handbuch oder die Internetsuche verweisen.
In der Anleitung gehen wir von einer PDF Datei mit mehreren Seiten aus.
Während des Beschaffungsprozesses wird gefragt, wer Inhalt auf den Bildschirm stellen darf.
Die benannten Personen finden eine zusätzliche Kachel im Schulportal Namens "Digital Signage Verwaltung".

Auf der folgenden Seite werden die persönlichen Schul-Anmeldedaten verlangt.
Sind die eingegeben ist Links der Menübaum zu sehen, von dem wir uns in alle relevanten Bereiche bewegen werden.

Der ganze Vorgang ist in 3 Schritte unterteilt, die am Ende zusammengefügt werden.
Wir brauchen den Inhalt (PDF mit mehreren Seiten) der Angezeigt werden soll. Diesen packen wir in ein Layout, welches wir am Ende per Zeitraum-Ereignissen (komisches Wort aber es passt am Besten) deinem Anzeigebildschirm zuweisen.
1. Medien hinzufügen
Im Menübaum sehen wir in der Bibliothek-Gruppe den Punkt Medien und klicken einmal drauf.
Auf der neu erscheinenden rechten Seite siehst du rechts oben einen Grünen Button mit dem Du die Eingangs erwähnte PDF-Datei hochladen kannst.

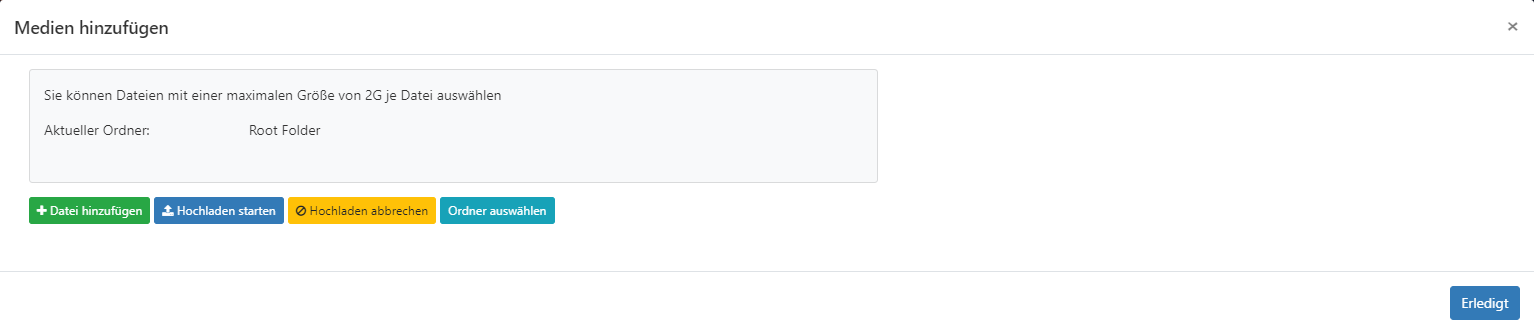
Klick drauf und füge die Datei mit dem neuen grünen Button hinzu und lade diese Dann mit dem blauen Button hoch. Wenn du kreativ bist oder dir die Arbeit vereinfachen möchtest, benennst du die Datei schon passend zum Thema oder machst dies vorm Hochladen. Dies kann ein späteres Suchen durchaus einfacher machen.

Wird deine Datei erfolgreich hochgeladen und ist in der Medienansicht zu sehen, hast du Schritt 1 erfolgreich geschafft.
2. Layout hinzufügen
Dann geht's nun mit dem Menübaum in die Gruppe Gestaltung und dort auf Layouts.
Ähnlich wie bei den Medien ist oben rechts nun ein grüner Button zu sehen den Du bitte anklickst.

Nun erscheint ein neues Fenster, welches links ebenfalls ein Menübaum hat.
hier wähle bitte das Ordnersymbol aus.

Dort findest Du deine eben hochgeladene Datei mit dem wohl überlegten Namen.

Klick auf die Datei und ziehe diese in das schwarze Feld. Keine Sorge wenn das Feld nicht sofort ausgefüllt wird.
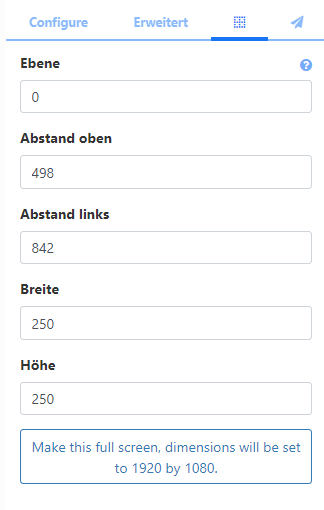
Dies machst du nun auf der rechten Seite auf das Raster-Symbol

mit dem Klick auf :

Nun sollte oben links ein grüner Haken zu sehen sein, das ist der Hinweis dass du Schritt 2 nun auch geschafft hast.

Vielleicht benennst du dein Layout noch um, damit der dritte Schritt genauso einfach werden kann.
Zum Schluss muss das Layout noch veröffentlichen. Dies geschieht mit einem Klick ganz rechts auf den Pfeil nach unten und dann oben auf “Veröffentlichen”.
3. Layout einplanen und zuweisen
Nun gucken wir im Menübaum nach ganz oben und Wählen den Punkt Kalender aus und wir wissen was kommt -> Grüner Button oben rechts auswählen.

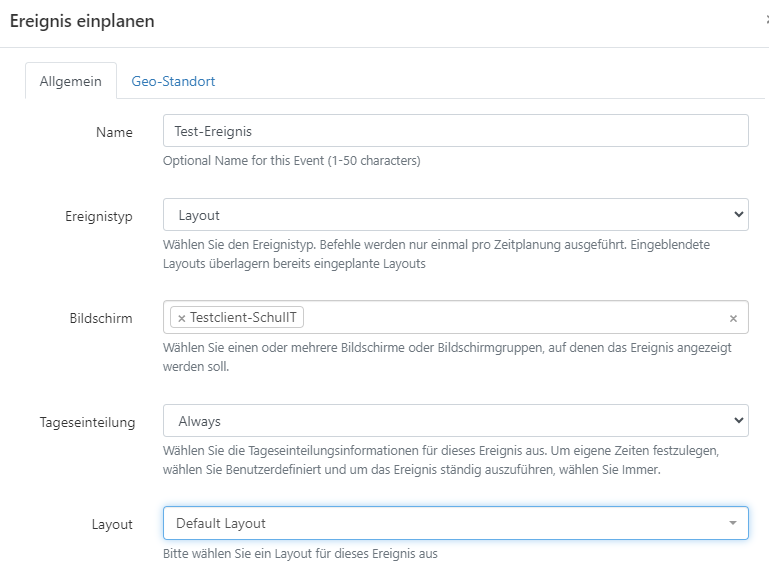
Du gibst dem Ereignis nun einen Namen, bei Bildschirm wählst du den Bildschirm aus, an dem dein Inhalt angezeigt werden soll.
Die Tageseinteilung stellst du auf Always, was bedeutet das deine Datei 24/7 angezeigt wird bis du was änderst.
Zu guter Letzt wählst du bei Layout nun das eben hoffentlich umbenannte Layout aus und speicherst das ganze.
Am Ende sollte das Ganze ungefähr so aussehen:

Spätestens nach einem Neustart deines Bildschirms sollte deine Datei zu sehen sein.